Antes de entendermos o que é e-commerce e para que serve, vamos explicar a raiz do termo e-commerce.
Afinal, por que chamamos loja online de e-commerce?
E-commerce vem do inglês ‘electronic commerce’ e não precisa ser poliglota para traduzir ‘comércio eletrônico’.
Loja virtual ou loja online acabou sendo os termos populares usados para falar de e-commerce no Brasil.
1) O que é e-commerce e para que serve?
Muitas pessoas que estão buscando investir em seus próprios negócios, acabam entrando em contato conosco perguntando sobre as facilidades de terem uma loja virtual.
No entanto, muitos se enganam se acham que essa jornada será tão simples como abrir uma página no Facebook.
A sensação que temos quando somos abordados é que as pessoas acreditam que uma loja online é a maneira de viabilizar, a custo quase R$ 00,00, um ponto comercial. Ou seja, iniciarem seus negócios dos sonhos com investimento nulo E sem os mesmos problemas que uma loja física traria.
Isso é ERRADO!
Primeiro que para ter um e-commerce minimamente decente, é necessário investimento sim e segundo que os problemas, parecem menores, mas são tão “trabalhosos” quanto.
O gargalo principal tanto de uma loja virtual como de uma loja física é a LOGÍSTICA, incluindo depósito dos produtos e envio.
Claramente, caso o produto em si seja virtual (exemplo, plataformas SaaS), o conceito muda radicalmente.
Nesses casos, o problema da logística é substituído principalmente por integrações entre plataformas e viabilização de testes de usuários, licença, etc.
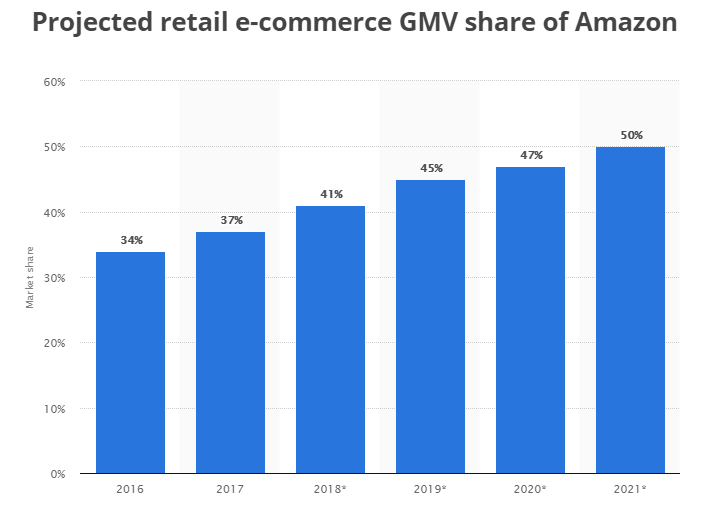
A Amazon entendeu melhor de qualquer um esses itens e criou um império que vai crescendo a cada dia, como mostra a imagem que segue (fonte: searchenginewatch)

Neste post focaremos nas caraterísticas principais da estrutura de uma loja virtual, deixando um ‘vademecum’, um manual que será útil para quem está começando agora o próprio e-commerce ou quer aprimorar o que já tem.
2) Como usar SEO e Otimização de uma Loja Virtual para vender mais organicamente?
É com um bom trabalho de Otimização que o seu e-commerce será reconhecido pelo Google como relevante para as buscas do comprador online.
Mas, uma vez que o usuário chegar no seu site ele precisa ter uma interação amigável com sua loja.
É comum ainda hoje as pessoas acreditarem que um trabalho de otimização de site – SEO é apenas inserção de palavras-chave relevantes.
Hoje em dia sabemos que para ranquear está cada vez mais difícil, e o que realmente importa, no final das contas, é seu site ser extremamente fácil de navegar e você oferecer para o usuário que está utilizando os buscadores, o que ele realmente quer.
Ou seja, você precisa ter um site MOBILE friendly – muitos já são MOBILE first, precisa ter conteúdo relevante, e ter uma estrutura pensada em SILOS:
- quais categorias são irmãs;
- quais são primas;
- quais não se conversam;
- níveis de navegação.
Um trabalho ONGOING…
3) O que significa Arquitetura de uma Loja Virtual?
A arquitetura de um e-commerce pode ser dividido em:
- Arquitetura de informação – define a hierarquia de importância entre os conteúdos;
- Arquitetura técnica – processo para desenhar os aspetos técnicos e funcionais de um site.
Taxonomia: é classificação dos tópicos em uma estrutura hierárquica.
Ontologia: é a relação entre as taxonomias.
4) Qual é a Estrutura de uma Loja Virtual?
Uma estrutura eficaz de e-commerce divide-se em 3 níveis:
- 1 nível: homepage;
- 2 nível: categoria de produtos;
- 3 nível: produto específico.
Para sites maiores considera-se um quarto nível, entre a categoria e a página de produto. Este é o nível de subcategoria.
5) Você conhece a Regra dos 3 cliques?
Uma arquitetura flat (que em inglês significa plana) reduz ao mínimo o número de cliques para chegar de uma página do site a qualquer outra.
Uma arquitetura plana é definida pela distância entre páginas em termos de cliques, não em número de subdiretórios e URL.
Por exemplo, pode-se linkar a partir da homepage diretamente a uma URL de subcategoria no quarto nível da hierarquia e deixar a arquitetura extremamente plana.
No exemplo que segue podemos ver que com uma regra dos 3 cliques bem estruturada podemos ajudar o motor de pesquisa e o usuário a chegar até 1,000,000 de páginas com só 3 cliques, como explicado abaixo:
Considere que você possui 100 links para 100 categorias na homepage. Cada página de categoria linka a 100 subcategorias. Cada uma dessas subcategorias linka a mais 100 páginas de produtos. Dessa forma, você obtém 100^3 = 1.000.000 de páginas indexadas em um caminho de no máximo 3 cliques (home – categoria – subcategoria – produto).
Páginas linkadas entre si ao mesmo nível da hierarquia são chamadas de ‘siblings’.
6) Quais são os Tipos de navegação em um site e-commerce?
1. Primeira navegação – Menu
Para agilizar a navegação o menu precisa ser simples, sem muitos links para não confundir o usuário, e com informações claras.
Provavelmente a maioria das visitas e compras no seu site vêm de smartphones ou tablets, certo?
Então o layout do menu de um e-commerce, além de ser responsivo, precisa ser adaptado ao tipo de interação do comprador que é diferente no desktop, no mobile ou no tablet.
Isso vale com certeza para o menu, que no celular se apresenta de forma diferente do que para o desktop.
2. Navegação secundária ou navegação local
É a navegação que acontece dentro da página específica.
3. Navegação contextual
É a navegação que leva de uma página do site a outra, através de links no conteúdo da página. Não se consideram aqui os links que vêm da barra lateral e rodapés.
4. Menu na barra lateral (sidebar) e rodapé (footer)
Os links que vêm desses lugares são mais para levar uma melhor experiência ao usuário do que para fins de análise de SEO.
7) Qual é a importância do Certificado SSL para um e-commerce?
Uma loja virtual PRECISA ter um certificado de segurança para garantir ao usuário que trata-se de um lugar seguro.
Uma vez instalado o certificado de segurança, precisa redirecionar todas as páginas não seguras (tipo sem HTTPS) para as seguras (com HTTPS).
Na verdade, faz tempo que o Google lançou uma campanha de comunicação global para inserir o https em cada tipo de site, não só e-commerce.
A ameaça, que antes era apenas especulativa, chegou as vias de fato.
O navegador Chrome de Google já informa o usuário que chega em um site sem https, que o site não é seguro.
8) Como estruturar as informações da página de um produto através de Title-tag, H1, H2 e corpo de texto?
Ainda tem gente que confunde o H1 com o title-tag.
- H1 é o título da página que o usuário vê quando entra nela;
- O title-tag é aquela parte do código entre as <title> e </title>;
- H2 são usadas para títulos de partes de conteúdo na página, exemplo como títulos de parágrafos.
Então é sempre bom deixar 1 só H1, bem no início do conteúdo, para que fique claro, de cara, o assunto que será tratado na página, tanto para o motor de busca, quanto para o usuário.
Em caso de loja virtual o H1 pode conter o nome do produto, o tipo de produto e talvez a categoria.
É recomendado usar H2 muito mais do que H1.
Na verdade o title-tag não é tecnicamente uma tag, mas um elemento de HTML. No entanto na linguagem de SEO é considerada como tag e é assim que vamos considerar aqui.
9) O que significa ‘Proeminência de uma palavra-chave’?
Indicamos como proeminência a posição da palavra-chave no title-tag. Quanto mais a palavra-chave estiver perto do início do título, maior é a proeminência dela e maior vai ser a relevância aos olhos do Google.
Lembrando que antes dela podemos inserir o modificador de intenção:
- O que é?
- Como faço?
- Onde compro?
- etc..
Pela mesma razão é sugerido inserir o nome da marca, empresa, no final do title tag, com o separador ‘|’, assim você dá mais peso à palavra-chave e ao mesmo tempo não perde a oportunidade de um pouco de Branding da sua marca, pois ela aparece no título.
No caso em que a sua marca esteja já estabelecida e você queira que os contatos venham principalmente pelo nome da marca, nesse caso poderia testar inserir no title-tag a marca primeiro e a palavra-chave depois.
Ao mesmo tempo, caso você queira dar mais peso a uma palavra-chave específica que representa a sua loja virtual (ex: vinho italiano), você pode inserir ela no final do título das páginas de produtos, como se fosse uma marca.
Se você vende seu produto só para algumas regiões específicas, também pode mencionar essas regiões no title-tag para dar mais relevância.
10) O que significa: ‘Canonização de URL’ para evitar conteúdo duplicado?
Veja neste mini vídeo o que significa Canonização de URL para SEO
A URL (página) de cada produto da sua loja precisa ser otimizada, ou seja, precisa mostrar claramente a palavra-chave que melhor identifica o produto que você quer vender.
No entanto, se tiver duas páginas com conteúdo igual ou parecido, isso pode confundir o motor de pesquisa pois ele não sabe qual das duas páginas é mais importante para um determinado assunto.
Isso é típico de e-commerce onde muitas vezes o produto é mostrado como resultado de uma busca no site, então a URL dele fica cheia de números e letras mas o conteúdo é o mesmo da página principal do produto.
Cada caminho terá como resultado uma URL diferente, então precisa avisar o motor de pesquisa qual delas é a principal para evitar que o Google pense que tem duas páginas com conteúdo repetido. O processo para informar o Google qual é a página do produto principal chama-se “canonização”.
Por isso que precisamos canonizar a página de produto, ou seja, informar o motor de pesquisa, qual é a mais importante entre as páginas que apresentam o mesmo produto ou conteúdo.
Esse processo é chamado de canonização e a URL principal é chamada de Canônica.
Para canonizar uma URL é necessário inserir uma chamada na página de produto e exatamente entre as tags:
<head>
e
</head>
A chamada a ser inserida é a seguinte:
<link rel=”canonical” href=”http://www.linkparapaginacanonica.com”/>
Este snippet (linha de código) dirá ao motor de busca qual é a página ‘principal’ pelo conteúdo contido na URL.
Normalmente as plataformas de e-commerce permitem esse tipo de inserção sem passar pelo programador, tendo uma caixinha onde inserir a URL canônica.
A URL canônica não deveria ser usada só em caso de conteúdos iguais mas também similares, pois não é boa prática trabalhar mais que uma URL do site por cada palavra-chave.
11) Como tratar as páginas do seu site e-commerce que você não quer que sejam vistas pelo Google?
Já falamos da necessidade de canonizar as páginas geradas pelos filtros.
Além disso, é preciso evitar indexar páginas duplicadas, mas deixar o robô passar para seguir os links para outras páginas do site.
Nas páginas que você não quer que sejam acessadas ou indexadas pode-se inserir o parâmetro “crawler= no” junto com o comando de geração de filtro automático.
Caso você tenha uma lista de URLs que você não queira acesso e não quer que sejam indexadas, você pode colocá-las em uma pasta e assim bloquear o acesso a elas no robots.txt.
Por exemplo, se você inserir todas as URLs na pasta /filtered/ pode configurar o robots.tx com o seguinte comando:
user-agent:*Disallow: /*/filtered/
Pode inserir noindex, follow na meta-tag na página gerada e crawler=no na URL e bloquear o parâmetro crawler no robots.txt.
Caso inserir um nofollow para páginas já acessadas antes, elas poderiam já estar indexadas.
O nofollow não elimina totalmente a possibilidade de acesso à página.
Mesmo se inserir no robots.txt um disallow para evitar acesso à página, a mesma pode ser indexada caso tenha um link externo apontando para ela.
As diretivas de acesso à página podem ser definidas em vários níveis, com a seguinte prioridade:
- Site – no robots.txt
- Página – no header e com meta-tags
- Elemento com nofollow.
Em caso de inconsistência as regras a nível de site ganham sobre a página que ganham sobre o elemento.
Disallow a nível de robot.txt não pode ser combinado com noindex a nível de página, pois assim a página é bloqueada para o motor entrar (disallow) então ele não vai poder entrar para saber que a mesma não é para indexar.
12) Quando usar a Hashtag / Cerquilha na URL de um e-commerce?
Por enquanto, os motores de busca não leem nada após o símbolo # na URL.
Então páginas com # no final não são indexadas pelo Google.
O Jogo da Velha é usado em sites de uma página só e pode ser uma solução elegante que ao mesmo tempo ajuda na interação com o usuário e evita duplicação de conteúdo.
13) É bom inserir uma data na URL da página de um produto?
É sempre bom não inserir a data ou o ano na URL, pois se for alterar no ano seguinte, será necessário redirecionar a existente.
O que pode-se fazer é inserir a data nos headings (H1, H2, H3) , tags e títulos, pois podem ser alterados a qualquer momento.
Além disso, durante as festas o comportamento do usuário é diferente do que no resto do ano.
Como você sabe perto de Natal ou Black Friday a vontade de gasto é diferente do que no final de qualquer mês do ano, logo antes de receber o salário, certo?
Então poderia pensar em criar páginas de destino específicas para festividades ou eventos específicos, tirá-las quando o evento passar e reativá-las no evento futuro.
14) Como definir as categorias de produto e as páginas de produto?
É uma boa ideia deixar as páginas de produto sem o nome da categoria na URL, pois os produtos podem migrar de uma categoria para outra e a URL pode mudar neste caso, aí você precisa inserir um redirecionamento (redirect 301).
Quando você tem vários produtos na sua loja virtual é praticamente impossível apresentá-los todos de uma só vez para o seu cliente.
Existem 3 maneiras para apresentar listas de produtos para o usuário:
- Scroll infinito;
- Página view-all;
- Várias páginas de listas de produtos;
Veja neste vídeo um pouco mais sobre scroll infinito, view all e listas de produtos:
1. Apresentação dos produtos com técnica View-all
Os produtos são carregados todos de uma vez, o que apresenta todos os produtos para o usuário. No entanto, a página vai demorar para finalizar o carregamento até todos os produtos estarem visíveis.
Com a técnica view-all page o conteúdo é carregado de uma só vez e claramente demora mais, mas apresenta de cara todas as informações relevantes.
Caso você use essa opção, precisa canonizar a página com todos os produtos, ou seja inserir a rel=”canonical” em todas as páginas de componentes para a página view-all.
2. Lista de produtos com Scroll infinito
No scroll infinito o conteúdo é carregado conforme necessidade (ex, usando o botão veja mais para carregar os produtos não mostrados ou automaticamente conforme você for fazendo o scrolling do mouse para baixo).
Para poder carregar as imagens de forma asincrona, ou seja, em momentos diferentes, conforme for o scroll, precisa-se implementar a função lazy-load nas páginas, o que significa carregamento preguiçoso. As imagens assim serão carregadas só quando forem precisas, quando o usuário passar por elas.
No entanto, é super importante consultar o seu público, muitos fazem questão de poder comparar os preços dos produtos logo nas páginas de categoria, tendo um thumb de imagem ao lado da outra em duas colunas, carregando 1 ou 2 fileiras inteiras – principalmente no acesso pelo celular.
3. Várias páginas de listas de produto – O método de atributos de páginas
Caso apresente os produtos em várias páginas de listas, precisa-se informar o Google, para evitar que sejam vistas páginas com conteúdo duplicado.
Neste caso não se usa a técnica de canonização, mas a de paginação.
Assim precisa inserir as tags :
rel=”prev”, rel=”next”.
Isso vale tanto para listas de produtos ou de posts de Blog que precisam de mais que uma página.
Se por exemplo a primeira página da lista é:
Meusite.com/vinhos-italianos
A segunda página é:
meusite.com.br/vinhos-italianos/page/2
E a terceira página é:
meusite.com.br/vinhos-italianos/page/3
Com esse método precisa inserir no <head> da primeira página o seguinte snippet:
<link rel=”next” href=”meusite.com.br/vinhos-italianos/page/2>
Na segunda página:
<link rel=”prev” href=”meusite.com.br/vinhos-italianos/page>
<link rel=”next” href=”meusite.com.br/vinhos-italianos/page/3>
E na terceira página
<link rel=”prev” href=”meusite.com.br/vinhos-italianos/page/2>
E assim por diante.
Com essa técnica as páginas de produto compartilham a autoridade de SEO entre elas.
Provavelmente é o método mais usado em lojas de e-commerce.
Um erro comum é de, ao invés de paginar, canonizar todas as páginas depois da primeira para a primeira,
<link rel=”canonical” href=”meusite.com.br/vinhos-italianos/page>
Essa é uma prática errada pois a canônica é usada só para conteúdos parecidos ou duplicados, o que não é o caso. Aqui estamos só direcionando o motor de pesquisa.
15) Como usar os Breadcrumbs em uma Loja Virtual?
Os breadcrumbs indicam o caminho mais curto desde a homepage para chegar até a página do produto de interesse.
Exemplo de breadcrumbs pode ser
Homepage > categoria > produto
A análise do breadcrumb dá uma ideia da simplicidade ou complexidade da estrutura do site.
O breadcrumb ajuda tanto o usuário quanto o motor de pesquisa na navegação e você pode ver que aparece nos resultados de busca do Google.
Veja este mini vídeo sobre Breadcrumbs de um site para navegação
16) Para que serve o Sitemap em uma Loja Virtual?
O sitemap indica ao usuário e ao motor de pesquisa como se mover no site, e é de fato um mapa do site.
É praticamente obrigatório usar sitemaps separados para cada tópico/categoria e subtópico/subcategoria.
Especifique a posição do sitemap XML dentro do robô ou os motores não vão conseguir identificá-lo, a não ser que você suba com o GSC.
Existem dois tipos de sitemaps.
- O formato sitemap xml que serve para ajudar o crawler (robozinho do Google) a navegar no seu site,
- O sitemap em vista no site (em formato html) que serve para o usuário entender como está estruturado o site e o ajuda à navegação. Algumas plataformas como WordPress ajuda a criar os dois tipos de sitemap sem dificuldade.
Para otimizar o seu e-commerce a NoTopo.com segue uma metodologia desenvolvida em anos de experiência que deram já ótimos resultados. Por exemplo a NoTopo melhorou, constantemente ao longo dos anos, o ROI da Casa Almeida, loja virtual de roupas de alto padrão para cama, mesa e banho (marca Buddemeyer), como mostra o case que segue:
17) Como usar o Javascript para melhorar a interação com o usuário?
Como dito acima a linguagem javascript não é facilmente vista pelo Google e as informações contidas em javascript podem não ser indexadas pelo Google.
Isso por exemplo acontece quando você quer apresentar as informações da página em abas.
Então para que sejam indexadas, faça com que elas apareçam fora do código javascript.
Inserção de vídeo no seu site
Se inserir um vídeo e quer que seja ranqueado, deixe ele fora da tag <iframes> pois não é acessada pelo Google (ex, quando você integra um vídeo do youtube pelo snippet fornecido pelo Youtube mesmo, ele vem mesmo com o endereço entre as tags:
<iframes>
e
</iframes>.
Uma técnica para melhorar a velocidade de carregamento da página, é criar botões de interação no código CSS e HTML sem usar o javascript.
Carrossel de um site de e-commerce
Do ponto de vista de SEO, existem 2 problemas com o carrossel:
- O carrossel é feito no código javascript, então de difícil acesso pelo Google;
- O texto e os links estão nas imagens.
18) Como fazer a melhor gestão de imagens da sua loja virtual?
É bom agrupar imagens parecidas em uma mesma pasta que irá representar um diretório e o slug da URL.
Ex: meusite.com.br/imagens/vinho-italiano
Veja neste mini vídeo o que é exatamente o Slug de uma URL:
19) Como otimizar seu e-commerce através de conteúdos gerados automaticamente e Reviews para manter a página de produto atualizada?
UGS (User Generated Content) é uma das melhores formas para oferecer conteúdo aos robôs.
Para isso é bom usar os comentários, deixar eles ranquearem e inserir links neles.
Os reviews do produto são a maneira mais orgânica para manter a página atualizada dinamicamente. Assim ela será avaliada mais frequentemente pelos motores e considerada mais importante.
Nesse caso, você precisa fazer com que os reviews sejam acessados pelos robots, então os reviews não podem entrar no código javascript ou ajax (onde o motor tem mais dificuldade de acesso).
É importante criar reviews dos seus produtos e compará-los com outros do mercado para oferecer o diferencial de forma concreta.
20) Por que é importante avaliar o tempo de carregamento de um site de e-commerce?
Se o site carrega relativamente rápido (abaixo de 3-4 segundos, quanto menor, melhor), está ok.
Para testar o desempenho com TTFB (Time To First Byte) pode usar a plataforma webpagetest.org.
Para avaliação geral do desempenho técnico do site: PageSpeed Insights.
Conclusão
O SEO é um mundo em contínua evolução, especificamente quando falamos de loja virtual.
Todas as informações mostradas aqui provavelmente serão obsoletas em um ano ou dois.
Por isso que a chave do SEO é se atualizar sempre e testar ainda mais.
Esse post foi criado na base de anotações do dia a dia e de referências a vários livros técnicos estudados.
Um livro que me impressionou particularmente foi o E-COMMERCE SEO BOOK de Traian Neacsu. Caso queira aprofundar, pode comprá-lo neste link: ecommercemarketingbooks.com.
E você, tem alguma experiência com estruturação de site que gostaria de compartilhar conosco ou simplesmente tem algo para acrescentar ou opinar?
Deixe um comentário aqui embaixo.